
過去 CSS2 時期複雜而且也麻煩的
Flost的方式,對於那些特殊布局非常不方便,比如,垂直置中就不容易實現。
2009年,W3C 提出了一種新的方案 – Flex,可以簡便、完整、響應式的實現各種布局。
Flexible Box Layout Module
What is flex
Flex 是Flex Box 的縮寫,意為 彈性盒子 ,用來為盒模型提供最大的靈活性。
使用 flex 的布局
要使用 flex 布局,請把 display 屬性設為:
div { |
這樣一來,元素就會變成外容器,而它的子元素們就會變成內元件。flex 值會讓彈性容器變成塊級元素(block-level element)。inline-flex 則會讓彈性容器成為單一的行內元素(atomic inline-level element)。
基本觀念

- 外容器(Flex container)
- 包住內元件(Flex item)的父元素。在 display 屬性用上
flex或inline-flex值的,就是外容器。 - 內元件(Flex item)
- 所有內元件的子元素都會變成彈性項目。而直接包含在外容器的文字,則會被包裝成匿名的 Flex 項目。
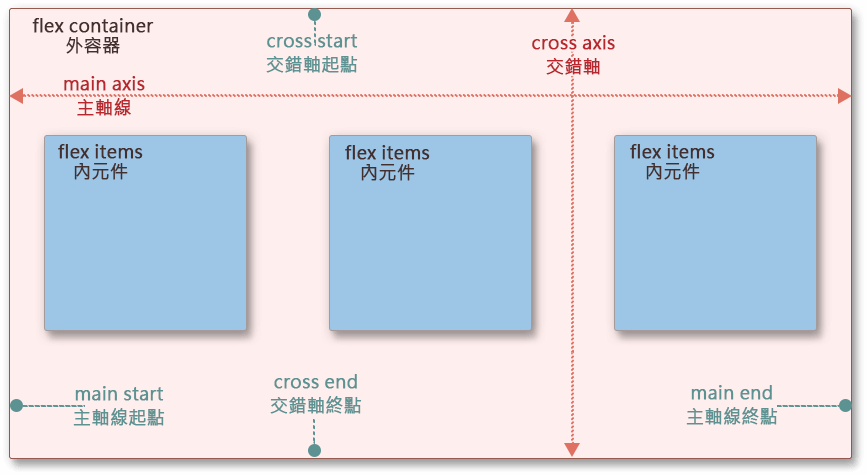
- 軸(Axes)
- 所有彈性盒子布局都有兩個軸。 不會稱之為水平(inline)或垂直(block),而是稱為主軸(main axis)與交錯軸(cross axis)。 主軸(main axis)是跟隨著彈性項目順序的軸、而交錯軸(cross axis)是垂直於主軸的軸。
- 方向(Directions)
- 外容器的 主軸線起點(main start) / 主軸線終點(main end) 與 交錯軸起點(cross start) / 交錯軸終點(cross end) 描述了內元件資料的流向的起點與終點。
學習 flex 前可先將 flex 分為外容器屬性與內元件屬性兩個分類。
外容器的屬性
以下6個屬性設置在容器上。
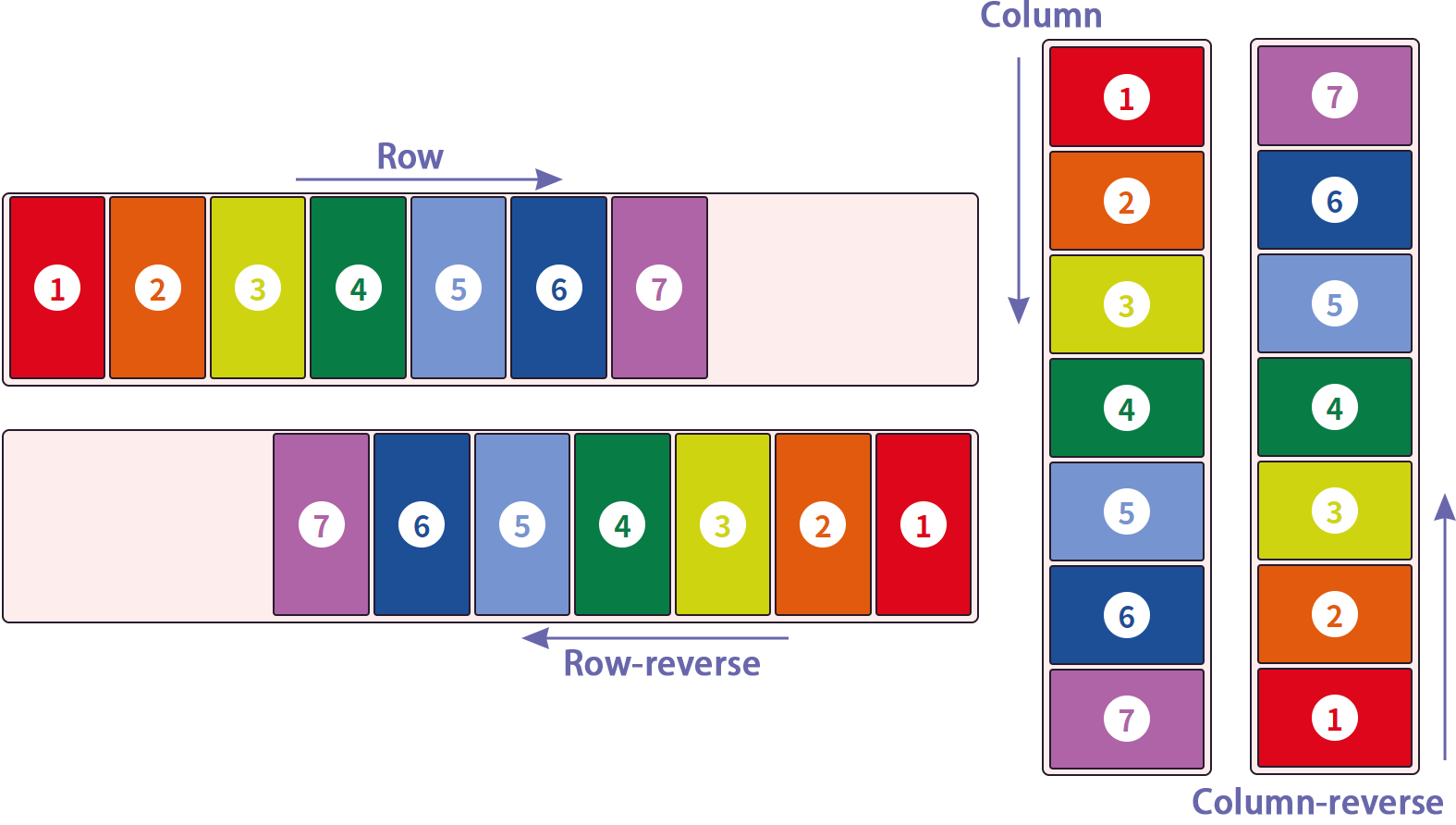
flex-direction
flex-direction 屬性決定主軸的方向。

div { |
row(預設值):主軸為水平方向,起點在左側。
row-reverse:主軸為水平方向,起點在右側(水平反轉)。
column:主軸為垂直方向,起點在上側。
column-reverse:主軸為垂直方向,起點在下側(垂直反轉)。
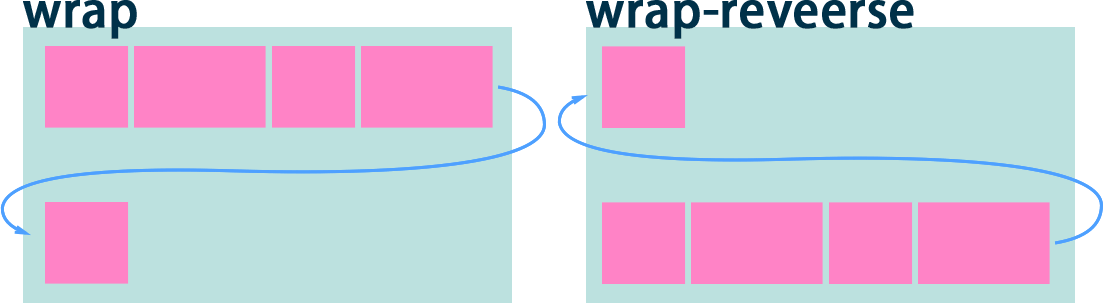
flex-wrap
如果主軸上元素太多可能導至溢出外容器,決定是否換行的屬性,分為換行、不換行、換行時反轉。

div { |
nowrap(預設值):不換行。
wrap:換行,第一行在上側。
wrap-reverse:換行,第一行在下側。
flex-flow
僅僅是
flex-direction與flex-wrap的縮寫,所以只要在這前後帶上相對應的值即可。
預設為 row nowrap。
div { |
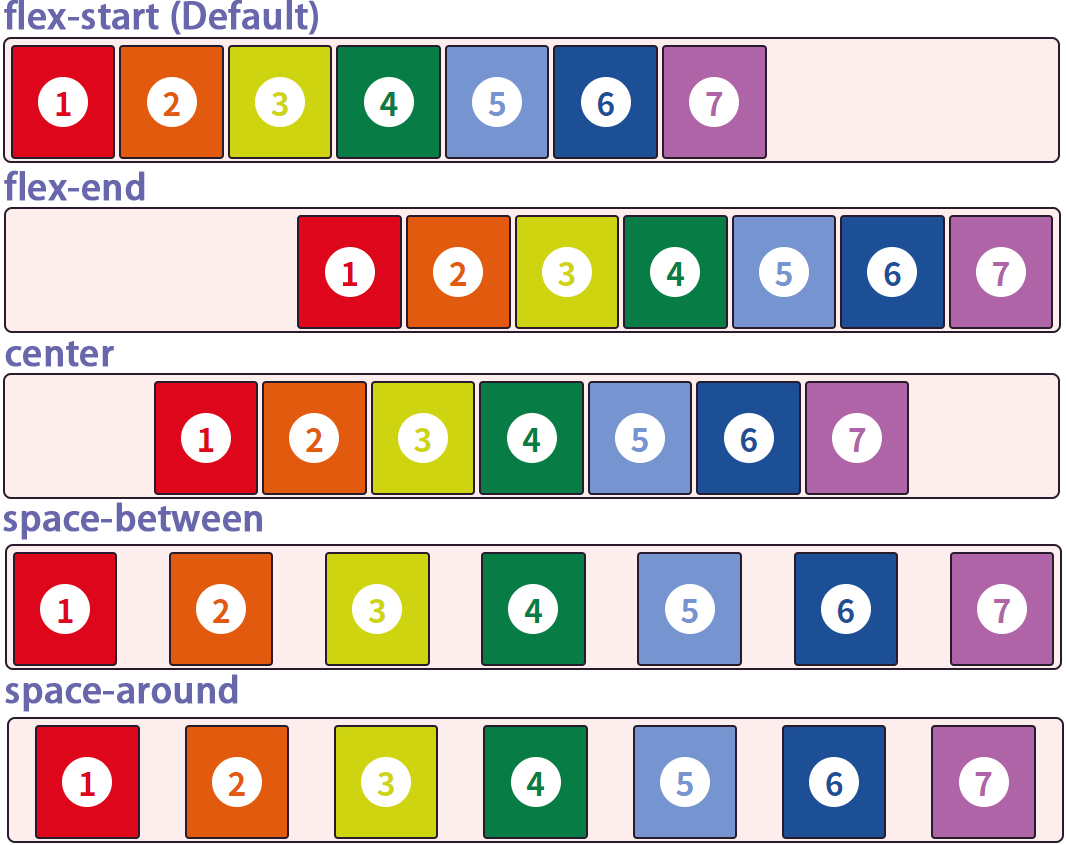
justify-content
此屬性定義主軸的對齊方式。
註:主軸的設定是由flex-direction決定的;所以實際是水平或垂直,要依主軸設定的方向而定。

div { |
flex-start(預設值):由起點開始對齊,第一個元素與起點對齊,此後的元素與前一個對齊。
flex-end:由終點開始對齊,最後元素與終點對齊,此前的元素與後一個對齊。
center:所有元素置中對齊,每行第一個元素到起點的距離與最後元素到終點的距離相同。
space-between:每行上均匀分配元素,相鄰元素間距相同,而第一個元素與起點對齊,且最後元素與終點對齊。
space-around:每行上元素兩側間距相同,故,第一個元素&最後元素與邊框的距離會是相鄰元素間距的一半。
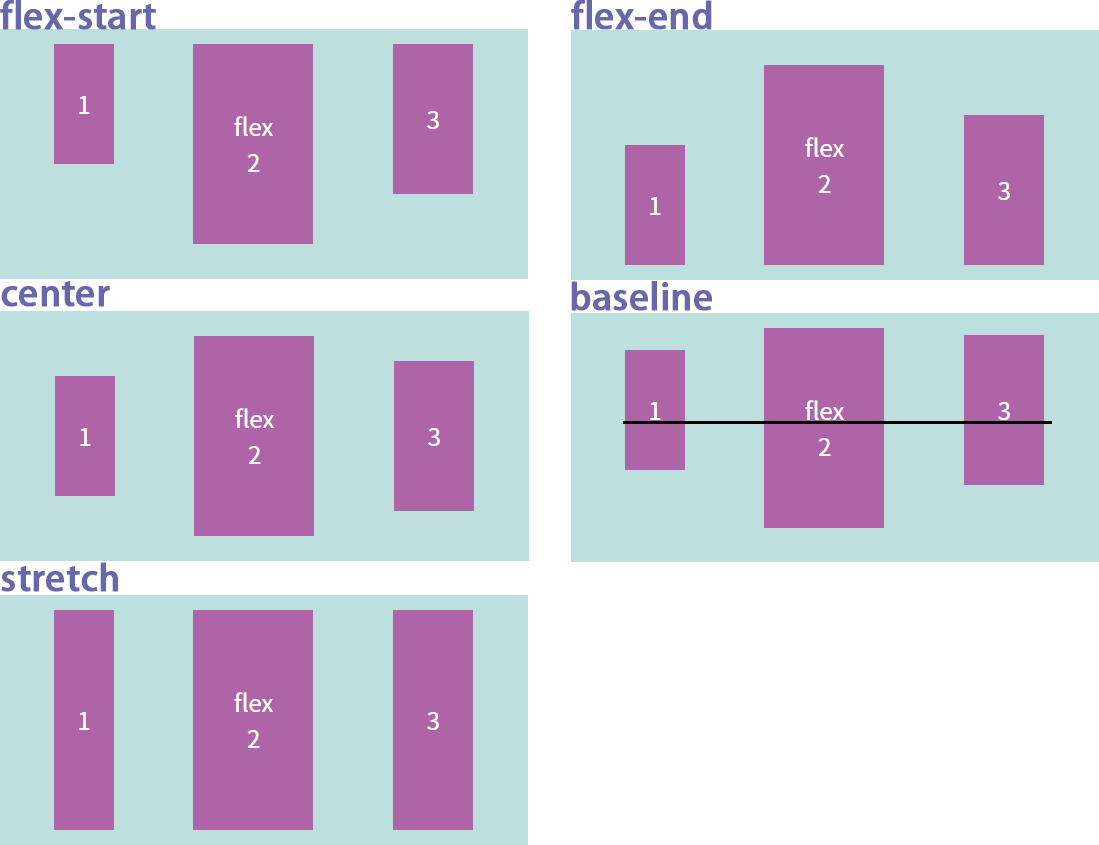
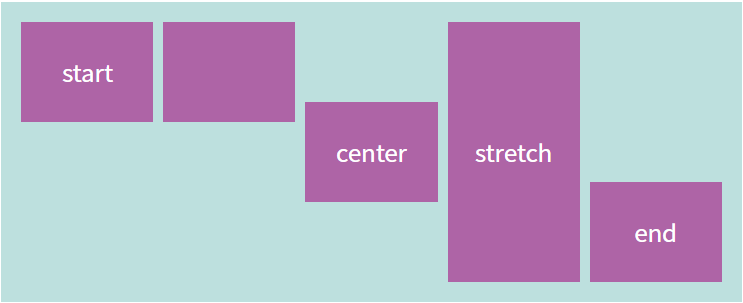
align-items
此屬性定義交錯軸的對齊方式。
註:與justify-content相同,主軸的設定是由flex-direction決定的。

div { |
flex-start:元素向交錯軸起點對齊。
flex-end:元素向交錯軸終點對齊。
center:元素向交錯軸的中點對齊。
baseline:元素的第一行文字的基準線對齊。
stretch(預設值):元素未設定高度或設為auto,則研交錯軸方向拉伸到與容器相同的高度。
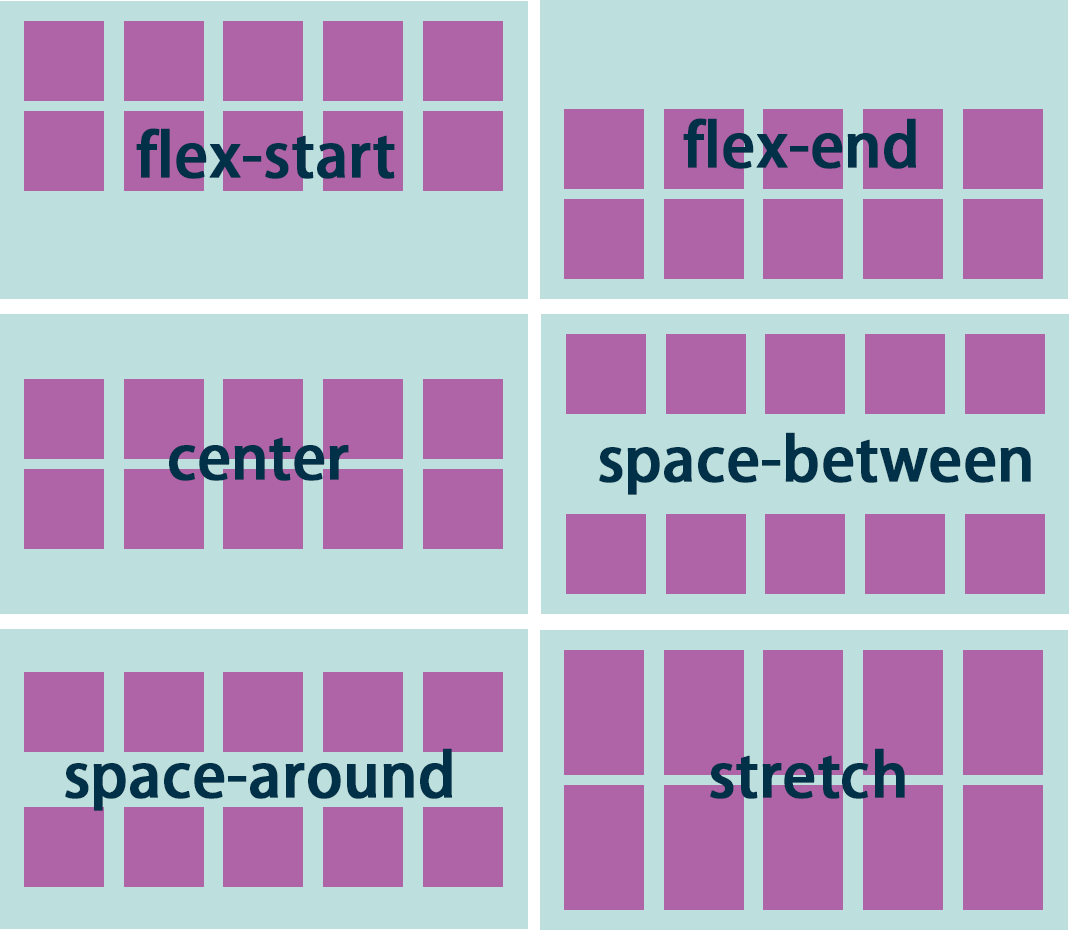
align-content
此屬性定義多行情況下,交錯軸的對齊方式。如只有一行,則該屬性無作用。

div { |
flex-start:元素向交錯軸起點對齊。
flex-end:元素向交錯軸終點對齊。
center:元素向交錯軸的中點對齊。
space-between:所有行在容器中的間隔平均分布,相鄰兩行間隔相等,第一行與最後一行與交錯軸兩側對齊。
space-around:所有行兩側的間隔都相等。所以,行之間的間隔比行與邊框的間隔大一倍。
stretch(預設值):拉伸所有行來填滿剩餘空間。剩餘空間平均的分配给每一行。
內元件的屬性
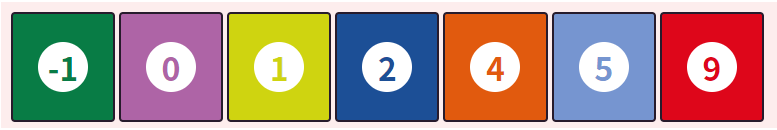
order
此屬性定義內元件的排列順序。數值越小,排列越靠前。預設值為:0。

div { |
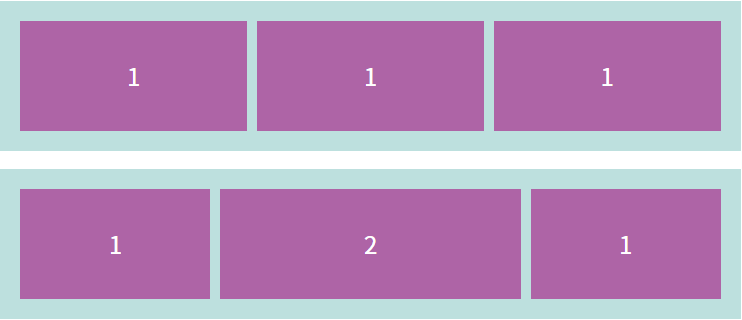
flex-grow
此屬性定義內元件放大比例,是一個數值,當空間分配還有剩餘時的當前元件的伸展性。
預設值為:0,如果設置為 0 則不會縮放。

div { |
如果所有元件的 flex-grow 皆設為 1,則均等分配剩餘空間。
如果其中1個 flex-grow 設為2,其他元件皆為 1,則設定為2的元件占據的剩餘空間比其他多1倍。
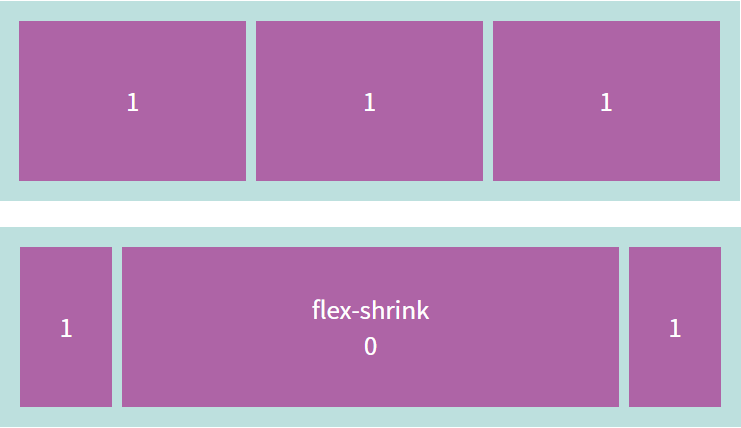
flex-shrink
此屬性定義內元件縮小比例,預設值為:1,當空間不足時,該元件縮小。

div { |
如果所有元件的 flex-shrink 皆設為 1,當空間不足時,都將等比例縮小。
如果其中1個 flex-shrink 設為0,其他元件皆為 1,當空間不足時,則設定為 0 的元件不縮小。
負值對此屬性無效。
flex-basis
此屬性定義內元件在主軸方向上的初始大小。
預設值為:auto,即元件的本來大小。
div { |
flex
flex 是
flex-grow、flex-shrink和flex-basis三個屬性的縮寫,預設值為:0 1 auto。
div { |
flex 属性可以指定1個,2個或3個值。
- 單值語法:值必須為以下其中之一。
- 一個無單位的值(
),則會被當成 flex-grow的值。 - 一個有效的寬度(width),則會被當成
flex-basis的值。 - auto (1 1 auto) 和 none (0 0 auto) 、 initial (0 1 auto)。
- 一個無單位的值(
- 雙值語法:第一個必須為無單位的值,且會被當成
flex-grow的值。第二個值為以下其中之一。- 一個無單位的值(
),則會被當成 flex-shrink的值。 - 一個有效的寬度(width),則會被當成
flex-basis的值。
- 一個無單位的值(
- 三值語法
- 第一個必須為無單位的值(
),且會被當成 flex-grow的值。 - 第二個必須為無單位的值(
),且會被當成 flex-shrink的值。 - 第三個必須為有效的寬度(width),且會被當成
flex-basis的值。
- 第一個必須為無單位的值(
align-self
此屬性允許單個元件與其他元件有不同的交錯軸對齊方式。可覆蓋
align-items的值。
預設值為:auto,則繼承父元素align-items的值;如果沒有父元素,則等同於stretch。

div { |
該屬性設定除了 auto,其他都與 align-items 屬性完全一致。